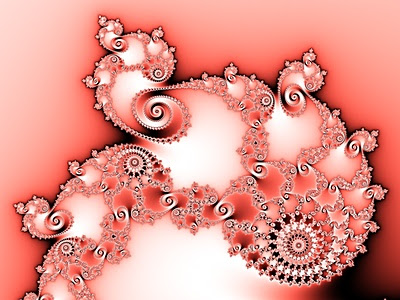
I’ve been making fractal and algorithmic art for over 30 years now—since 1985. When I started, I did everything in a fairly random manner and didn’t keep many good notes. Then, when I began using Ultra Fractal in 1999, I started keeping pretty good records on the number of images and formulas I created. As I tallied the numbers for 2018, I realized that it’s been 20 years and that this would be a good time to look back and see what I’ve done.
Unfortunately (actually, fortunately), almost all of the images I made from 1985 through 1998 have been lost. But since 1/1/1999, I’ve kept every image that I thought was somehow interesting. Now, the vast majority of these aren’t suitable for publication (to my standards); this collection is more of a sketchbook—concepts, prototypes, false starts, dead ends, and first drafts. Yet, each was a completed image on its own, not just what happens when you open the program or just change one parameter. My sketchbook has 13,598 images! That’s about 680 per year, on average, or almost two per day, over 20 years. From this assemblage, I’ve culled 1,229 into my body of work—those that are (or will “soon” be) on my web site (along with 55 others that were completed before 1999).
If you’ve used Ultra Fractal, you know that a fractal image requires at least two formulas, one for the fractal shape and one for the coloring. Most of my images use formulas that I have written. When I began, there wasn’t much fractal software available, so I had to write my own programs, and I’ve never lost the love of that. As a result, I’ve written over 1,200 coloring formulas, almost 800 fractal formulas, and (only) 139 transformation formulas. Of these, 152 have been published in the Ultra Fractal Formula Database and amount to over 96,000 lines of code!
In these 20 years, in turns out that I’ve been actively involved in other aspects of fractal art, too. I’ve written, co-authored, or otherwise created 44 publications on math and/or art, from peer-reviewed research papers to my own books and art calendars. My images have appeared in 20 other publications, as illustrations and cover art. And I’ve reviewed dozens of other people’s papers and books.
It’s been quite a 20 years. And now, I need a nap. :-)